
FlutterでDefaultで使われている色たち AAbrain
1 I have a simple TextField widget like this TextField ( obscureText: widget.placeholder == "Password" ? _isHidePassword : false, decoration: InputDecoration ( hintText: "$ {widget.placeholder}", hintStyle: TextStyle ( color: Colors.grey, ), // labelText: "$ {widget.placeholder}", // labelStyle: TextStyle (color: greenMain), ), )

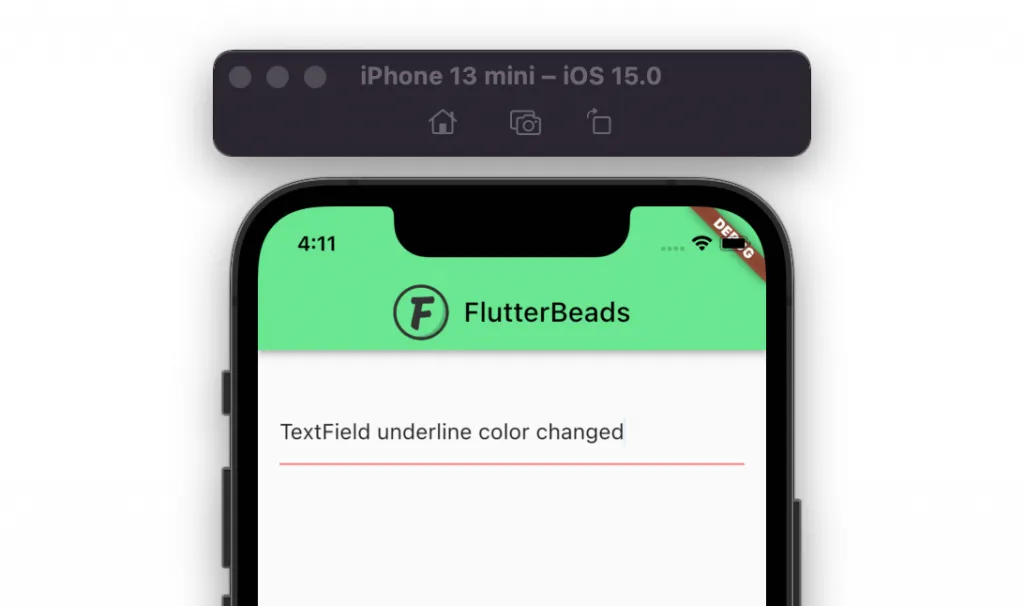
Change TextField Underline Color in Flutter RIGHT Way [2023
Changing the Text Field Background Color in Flutter. Earlier this month, Akvelon's team announced that we launched our Flutter Code Editor - an open-source and feature-rich code editor widget for Flutter applications with syntax highlighting that is already being used by developers to make code editing easier. However, the out-of-the-box standard TextField widget only works with a single.

Flutter Gradient TextFields
TextField class A Material Design text field. A text field lets the user enter text, either with hardware keyboard or with an onscreen keyboard. The text field calls the onChanged callback whenever the user changes the text in the field.

How to Use Flutter Text Field A Complete Guide for Beginners
Step 1: Locate the file where you have placed the TextField widget. Step 2: Inside the TextField widget, add the cursorColor parameter and set the color of your choice. Step 3: Run the app Code Example TextField ( cursorColor: Colors.redAccent, //<-- SEE HERE ), Changing TextField cursor color globally

Flutter Textfield Hint Text Color Flutter Tutorial Flutter For
In Flutter, there are two types of text field widgets that we can use to get user input. One is TextField and the other one is TextFormField, a slightly more advanced version of TextField. TextFormField provides more functionalities than TextField, such as build form validation and the ability to set initial text value directly.

How to Set Text Color in Flutter iOS Android Example
Consider bellow image, I want to dynamically change the text color of part of the text based on the user input text (not the whole text) in a text field. How can i do that in flutter?

Display a few words in different colors in Flutter Flutter Flux
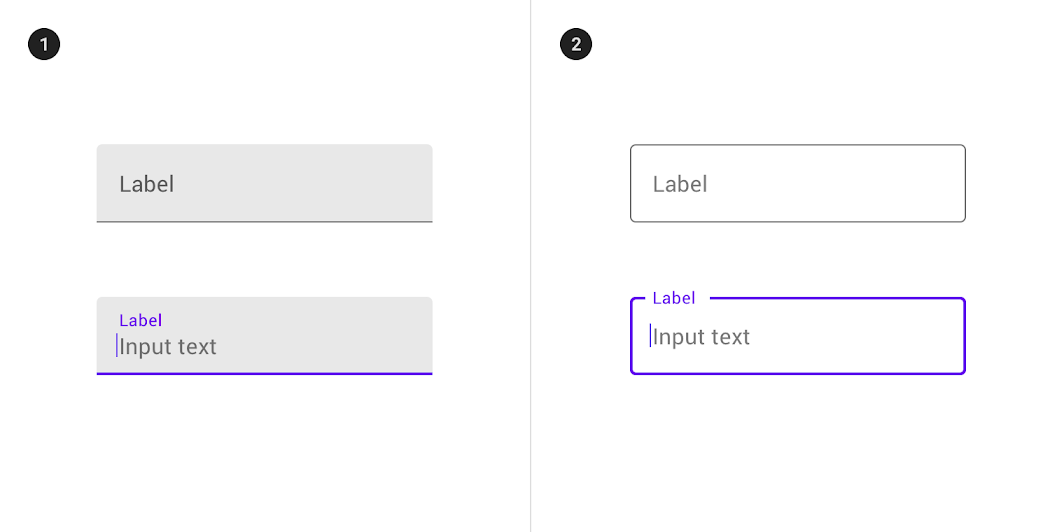
By default, if you don't customize it, Flutter will use an UnderlineInputBorder. As you can see from the image below, the line is only on the bottom of the field below the inputted text. Below are the examples of how to customize the shape, color, and line thickness. UnderlineInputBorder. This is the border shape that Flutter uses by default.

How To Create Input Field Background Color Using Flutter App in 2022
The style to use for the text being edited. This text style is also used as the base style for the decoration.. If null, TextTheme.bodyLarge will be used. When the text field is disabled, TextTheme.bodyLarge with an opacity of 0.38 will be used instead. If null and ThemeData.useMaterial3 is false, TextTheme.titleMedium will be used. When the text field is disabled, TextTheme.titleMedium with.

Flutter UI 7 Fun with Text Fields in Flutter Nilen Patel Inc.
Step 1: Locate the file where you have placed the TextField widget. Step 2: Inside the TextField widget, add the style parameter and assign the TextField widget. Step 3: Inside the TextField widget, add the color parameter and set the color of your choice. Code Example TextField ( style: TextStyle (color: Colors.pinkAccent), //<-- SEE HERE ),

How To Create Customizing Text Field Using Flutter App
By default, the background color of Flutter textfield is light grey. For that, we've to pass input decoration to the decoration constructor of textfield. Then we've to use the filled constructor of input decoration. It takes a Boolean (true/false) value. By default, its false. Let's set it to true. See below: filled: true

Text Style In Flutter Text Color And Font Size Change In Flutter
The TextField widget is one of the most used widgets in Flutter. Hence, proper styling of the TextField is important. In this blog post, let's learn how to set the background color for TextField in Flutter. We can customize the looks of TextField using its decoration property and the InputDecoration class.

validation Flutter how to create a rounded textformfield and change
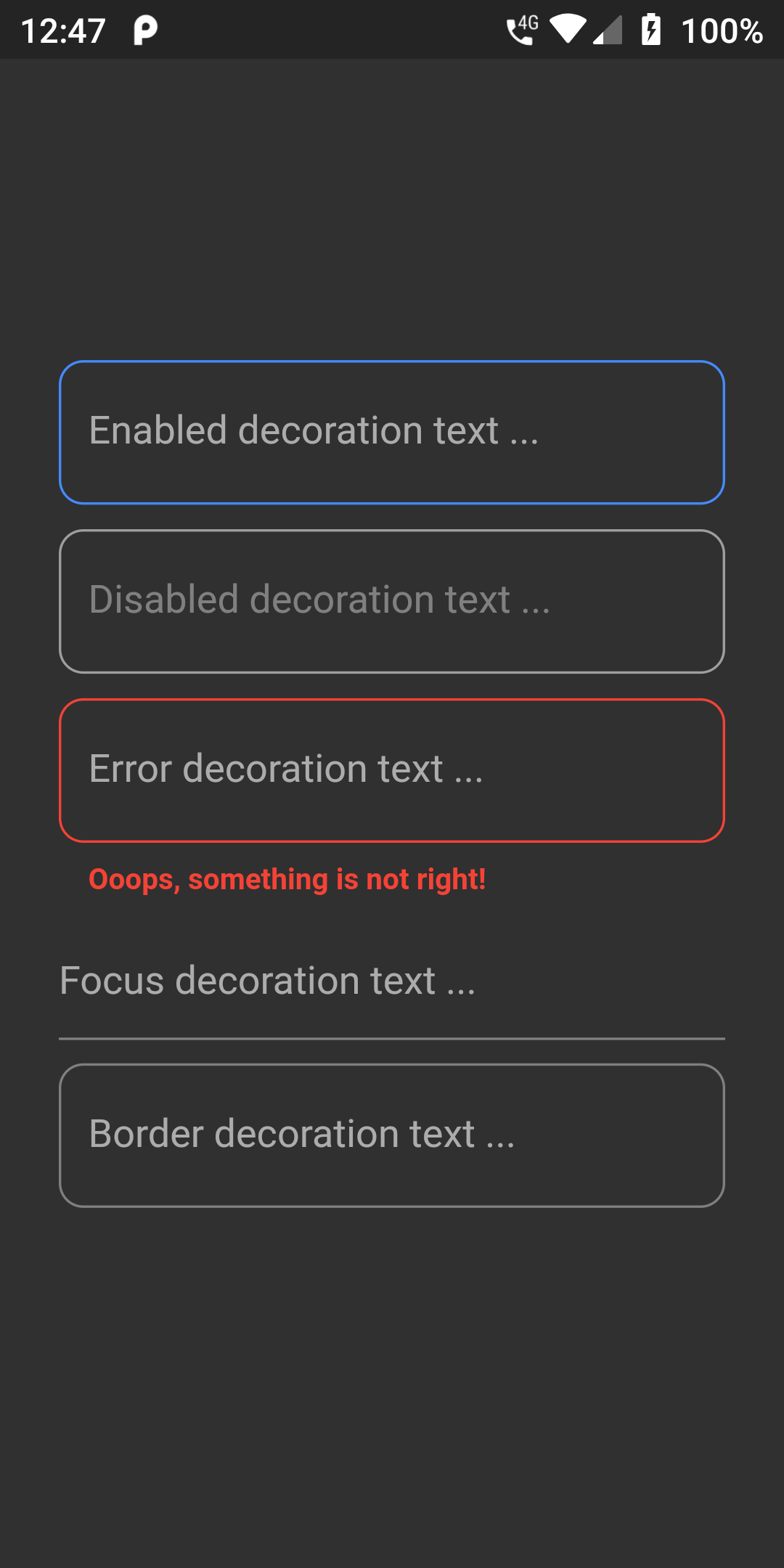
You might want to check out Flutter Cookbook's Focus and text fields recipe. Essentially, we have to: Create a FocusNode property.. The Material 3 way using ColorScheme for text color and InputDecorationTheme for border color: var focusColor = Colors.blue; var nonFocusColor = Colors.grey; MaterialApp( theme: ThemeData( colorScheme.

Flutter Agency — How to Change Textfield Underline Color in Flutter...
Flutter - Dynamic Textfield Autocompletion. AutoComplete Text fields are Useful UI Components in mobile app development that provide users with real-time suggestions based on their input. Flutter, offers the easiest way to implement dynamic AutoComplete Text using the flutter_typeahead package. This package simplifies the process of creating.

advance_text_field Flutter Package
Flutter provides two text fields: TextField and TextFormField. TextField TextField is the most commonly used text input widget. By default, a TextField is decorated with an underline. You can add a label, icon, inline hint text, and error text by supplying an InputDecoration as the decoration property of the TextField .

background color textfield flutter Flutter textfield Garmentground
Then pass it the text style class and by using the color constructor of the text style class, we can change the color of Flutter textformfield text. See the below code: style: TextStyle (color: Colors.green) In the above image, you can see that the color of the text in Flutter textformfield is now changed.

How to change TextField Background Color in Flutter
Change TextField Text Color in Flutter Steps: Locate the TextField where to change add The Style property with TextStyle () Now just Add a color property in TextStyle Here is the full Code Below TextField( style: TextStyle(color: Colors.green), //<-- HERE ),